「プログラムで音を奏でよう」&「キーボードでのプログラミングに挑戦してみよう」のレポート (enchant.js & Scratch)
2014/11/3に三重県津市で開催した子ども向けプログラミングワークショップの様子。
「javascript (enchant.js)を使ったキーボードでのプログラミング体験」 & 「Scratchを使って音で遊ぶ」の2コースのワークショップを行いました。
来ていただいた人数と年齢
今回はネタが悪かったのか、3連休3日目が悪かったのか、いつもより若干少なめの計8名。ただ人数が少なかったせいか、距離も近くゆっくりやれました(疲れも少なかった)。
年齢は9~12歳で初参加が2名、リピーター6名、スタッフは私をあわせて6名。
初参加の1名はわざわざ名古屋から来てくれていました(CoderDojo Nagoya主催者の お子さん)。嬉しい。
- CoderDojo Nagoya
http://coderdojo-nagoya.github.io/
やったこと
キーボードでのプログラミングに挑戦してみよう (javascript/enchant.js)
LittleCoderMieはScratch専用ワークショップではないので、たまには違うことやりたいなぁと ずっと思っていました。
他の候補はこんな感じ。
- 日本語チュートリアルもついてる ” KidsRuby ”
http://kidsruby.com/ - ゲームとか作れるjavascriptフレームワーク ” enchant.js ”
http://enchantjs.com/ja/ - そのenchant.jsをマウス操作で使える ” 前田ブロック ”
http://maedablock.jp/ - 若干 教育臭のする ” google blockly ”
https://blockly-games.appspot.com/ - ホームページでも作ってみるかの ” html + css “
個人的にはKidsRubyなんて良いのでは?と思ったのですが、講師役をしてくれるメンバーの田中さんが「KidsRubyのチュートリアルはわくわくしなかった。enchant.jsのクマが動いたときの方が嬉しかった」との事だったので、自身も利用しいくつかゲームを作っているenchant.jsをやることになりました。
- tanakaさんのenchant.jsの作品(9leapって自分でやった作品も出るのね…)
http://9leap.net/user/tanakaxxxx
Scratchのワークショップでキーボードはまだ打てない子が多くいることは分かっていたので、参加条件は若干きつめに、
- Scratch等でのプログラミング経験者
- キーボード操作が問題なくできる
- アルファベットが分かる
方としました。
私が初めてやったScratchの時と違い「小学生に教える見本」がなく、子ども達がどんな反応をし、どの辺に時間がかかるのかさっぱり分からない状態で講義内容を作らないとダメだったので、きつかったと思います。お疲れ様でした!

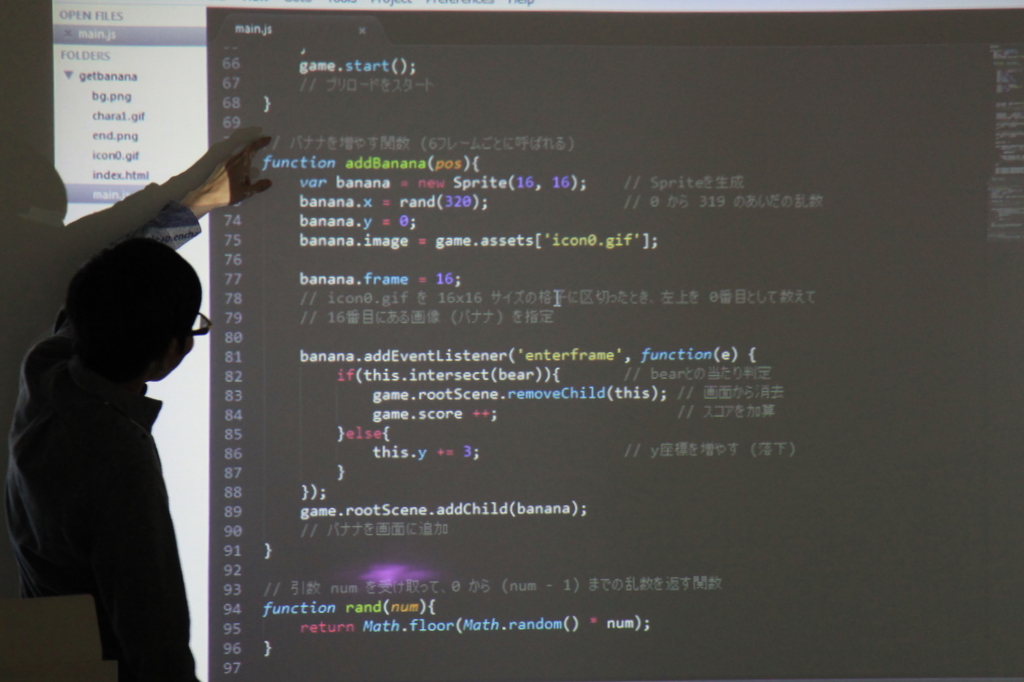
ここだけみるとなんだか難しそうで小学生向けワークショップとは思えない…。左は講師役の田中さん。
enchant.jsの講義内容
私はScratchの方をやってて あんまり見れてないのですが、とにかく細かい説明は抜きで「まずは動かしてみる→楽しい→後で少しだけ説明」って流れで進めていったみたいです。
今回使用したスライド
テキストベースのプログラミングをした事のある子は5名中2名(一人はpythonと言ってたけど、もう一人は聞くの忘れた)。入力に関してはまだ たどたどしい子が多く、そう言う子は入力が大変で説明についてくのがやっと。色々しんどそうでしたが、それでも楽しんでくれてたようです(詳しくは下記のenchant.js側で手伝ってくれた阪さんのブログで)。
- 子どもたちとEnchant.jsを使って本格的なプログラミングのワークショップをした話 @道はなくても進むのだ。
http://blog.genies.jp/2014/11/enchantjs-little-coder-mie.html
プログラムで音を奏でよう(Scratch)
リピーターは殆どenchant.jsに行ってしまい、Scratchは2名の参加でした。こっちも面白いと思ったんだけどなぁ…。
内容は、
- ドレミ+○回 繰り返すのブロック+αを使ってチューリップを演奏&合奏
- マイクで音を取り込んでみる
- キーを押して演奏的な物を作る(ピアノみたいな物)
- アニメーションと組み合わせて、自由に作ってみよう
みたいな流れ。
これようにわざわざ鳴り物(ピアニカなど)を持ってきて貰い、4の時間にマイクで取り込んで色々作ってもらおうと思ったのですが、アニメーションに興味が行ってしまい使用されることはありませんでした。
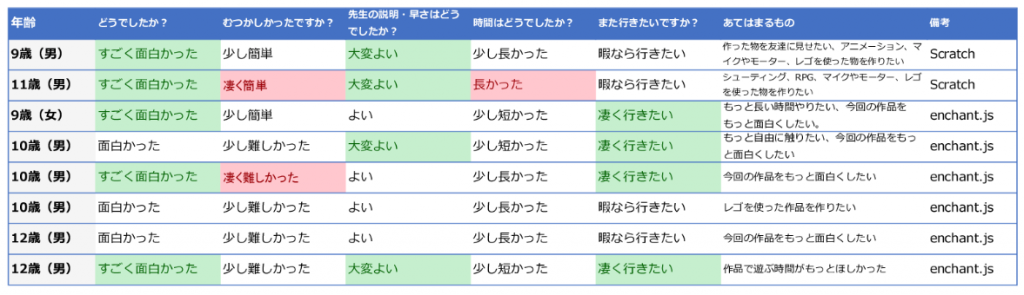
子ども達の反応
enchant.js側は「難しかった/凄く難しかった」が多いのですが「今回の作品をもっと面白くしたい」もいつもに比べて多く感じました。新しい事って楽しいよねー。
「今回の作品をもっと面白くしたい」のモチベーションで家でもやっててくれたら嬉しいなぁ。
最後に
僕たちがやってるのはスクールでは無く、あくまで「体験してみよう」で 今回のjavascriptは 次回を意識した流れではやりませんでした。3ヶ月に1度のワークショップなので全○回コースってやるのも、間に空きが有りすぎて辛そうです。
Scratchなら今回(2.5時間)はこの機能(ブロック)を使って○○を作ってみようとかできるのですが、javascriptの基礎がないenchant.jsでもできるんですかね。今回はenchant.jsそのものの体験と言うよりは「キーボードでのプログラミングってどんななの?」って切り口だったのですが、次回を考えたときにどんなことをすれば良いのかは考えつきません。こんな感じで進めてるよー などありましたら教えて下さい。
でもまぁ あんまり深く考えず、また僕たちがワクワクするなーって内容でやってきたいと思います。よろしくお願いします。
講師の田中さん、阪さん、松浦さん、スタッフ募集の「若い」を条件に来てくれた田中さん、メグー。いつもありがとうございます。次回は1月。ちょっと大きな規模で「Scratch×アニメーション」をやりますよー。










 「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップのレポート
「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップのレポート 「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップ@三重県四日市市 参加者募集!
「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップ@三重県四日市市 参加者募集! 「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップのレポート
「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップのレポート 「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップ@三重郡朝日町 参加者募集!
「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップ@三重郡朝日町 参加者募集! 「ネットワーク対戦ゲームをつくろう」子ども向け プログラミングワークショップ@三重県津市 参加者募集!
「ネットワーク対戦ゲームをつくろう」子ども向け プログラミングワークショップ@三重県津市 参加者募集!