「打てたら楽しい!つぶやきブログラミング」のレポート
2018/5に三重県津市で開催した、”初めてのキーボードでのプログラミング”をテーマにした「打てたら楽しい!つぶやきブログラミング」の様子。
メンバーが作成した独自の開発環境で、JavaScriptを体験しました。
来ていただいた人数と年齢
今回は全くの未経験者だと、内容的に難しくて面白くなかった→プログラミングは難しい→嫌いになる…と言うのを避けるため「Scratch等の言語で、条件分岐、繰り返し、変数の使い方がわかる/使ったことがある方」を対象に募集しました。参加者は16名。
年齢はいつもより高く9~13才。11才の参加者が多かったです。内2名程度はBasic等の経験がありましたが、他はテキスト言語は未経験者でした。

やったこと
キーボードを使ってコードをカタカタ打つJavaScriptと言う言語をみんなでやりました。
LittleCoderMieでは今まで2回テキスト言語のワークショップ(enchant.js / Arduino(Arduino言語))をやっています。enchant.jsの回はどちらかと言うと出来上がっているプログラムを改造する形、Arduinoの回はある程度 流れに沿って最終的に皆が同じ形になるような感じでした。
テキスト言語は 期間をかけ基礎から徐々にやって行くのであれば問題ないのですが、参加者のレベルが違うワークショップの形で短時間で「あー楽しかった」と興味をもって帰ってもらうのは結構難しいと言う印象を持っていましたが、この回の担当の阪さんが「scratchとテキストプログラミングの溝を埋めたい」との思いから、今回のワークショップ開催になりました。

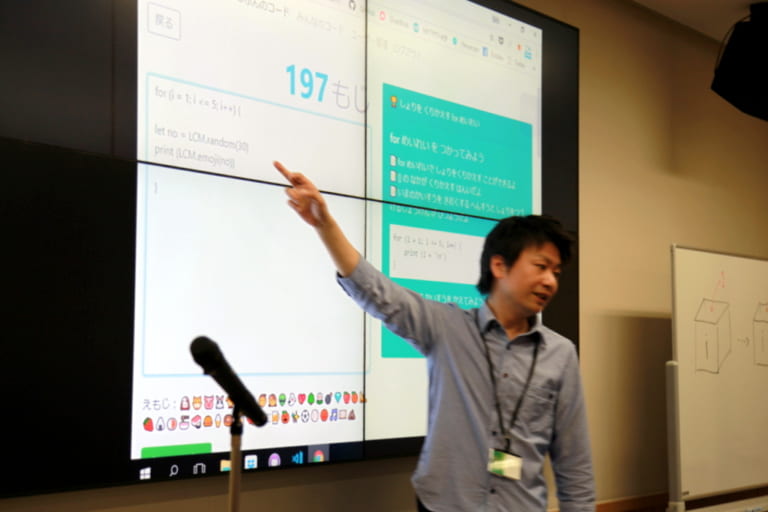
企画、開発、講師役の阪さん
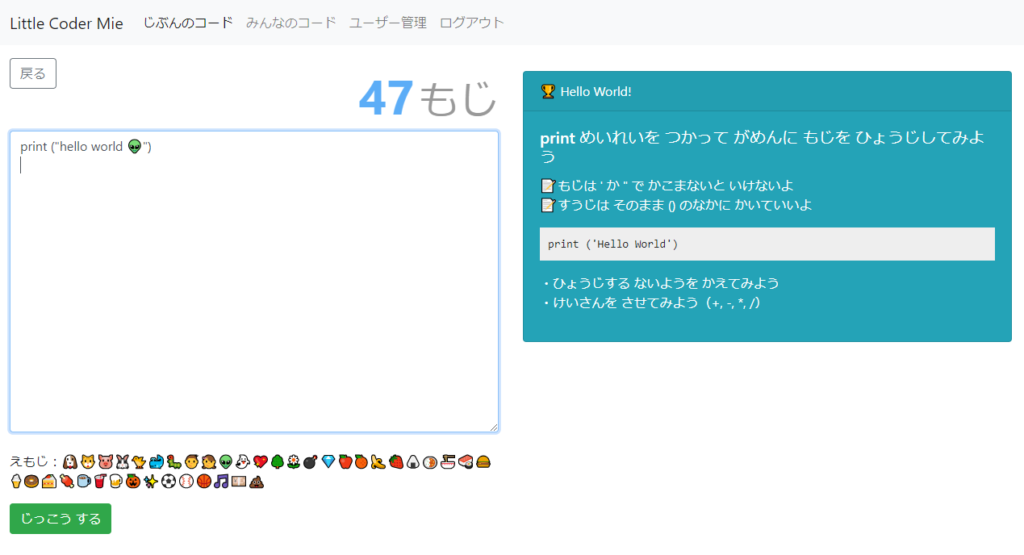
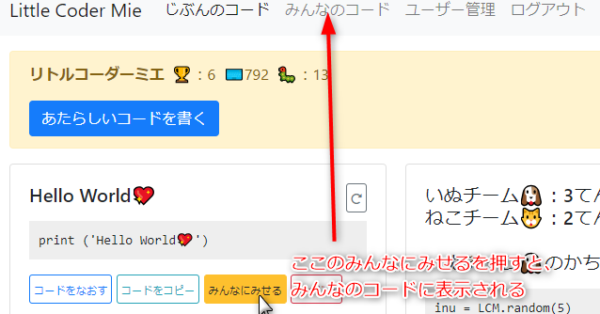
JavaScriptなのでメモ帳とブラウザがあれば動くのですが、それだと面白いところをつまんで短時間で体験していくのが少し難しいです。今回は阪さんお手製のインターネット上の「フォームにプログラムを入れると上部に結果が表示される」開発環境を使い、準備無しで「直ぐにコードを書ける」状態から始めていきました。

メンバーお手製の独自開発環境。結構作り込まれてるのでサービスとして公開でもするの?っと聞いたら考えていないとのこと。
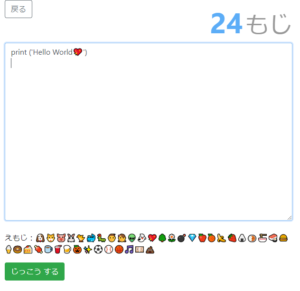
開発環境の機能(一部)
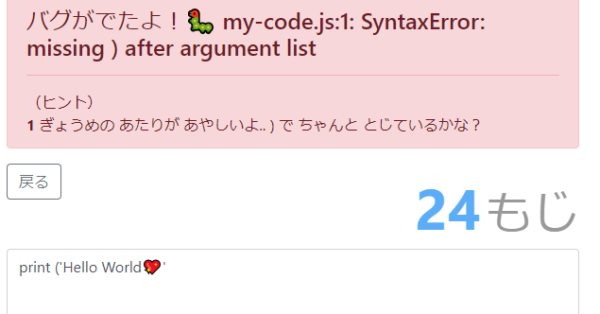
■フォームにプログラムを入れ、実行すると上部に結果が表示される。

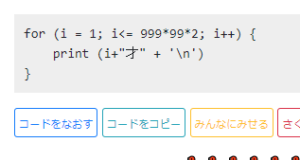
ここにコードを入れて、実行ボタンを押すと

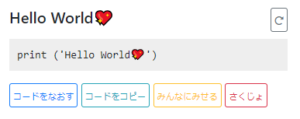
こんな風に表示される
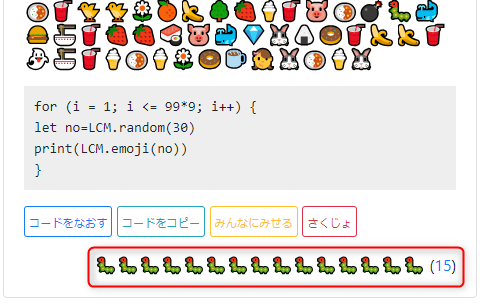
■個人別アカウントで個別の環境が用意されており、作品を皆にシェアできる(シェアされた作品が見れる)。

「キーボードを沢山打ったほうが偉い(後述)」ため、作品の共有広場はそれなりにカオスな感じで面白かった
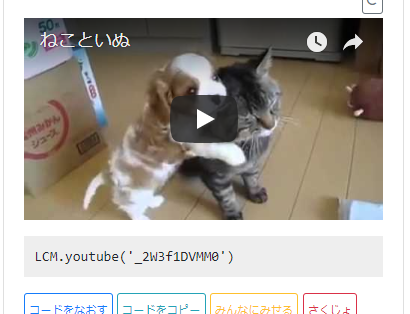
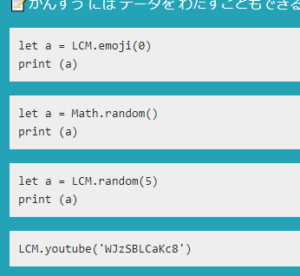
■独自関数で簡単にYoutubeを表示できたり、あれこれできるようになっている。

Youtube動画を簡単に貼れる機能
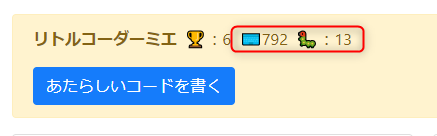
■不具合やキーを打った数が記録される
個人的にいいなぁと思ったのは、この「不具合を出した数」と「キーを打った数」が記録として表示されているところ。今回のワークショップでは不具合を出した数(=虫の数)やキーを打った数が「多い方がカッコいい」とし、「虫すごく集めてすごい!」的な感じで進めていきました。

プログラムが動かないと虫が出るのでこれを集める。ちなみにキーボードを打った数は、コピペでは反応しない。

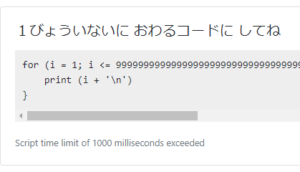
プログラムを間違えると こんな風に虫が並び、最後の数字を押すとどんな不具合だったかを見ることもできる。

各自のヘッダーに表示されている数字。この両方が多いほどカッコいい!(ということにした)

参加者は虫を集めているので、プログラムを間違えても怖くない!
ワークショップの流れ
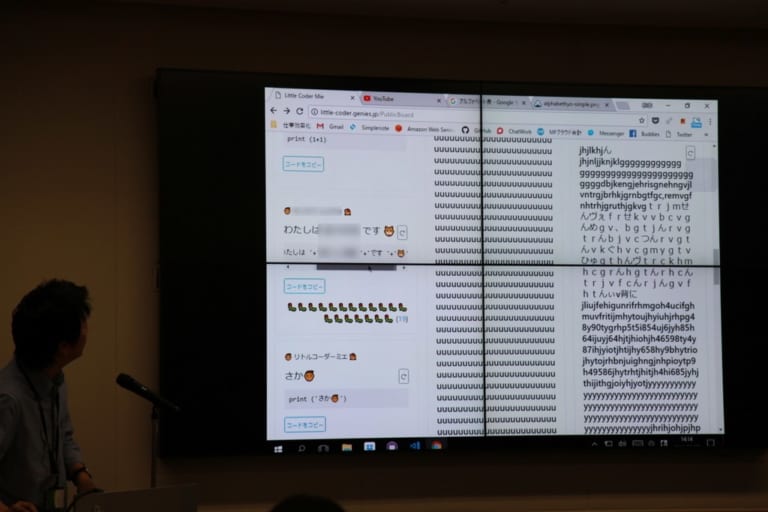
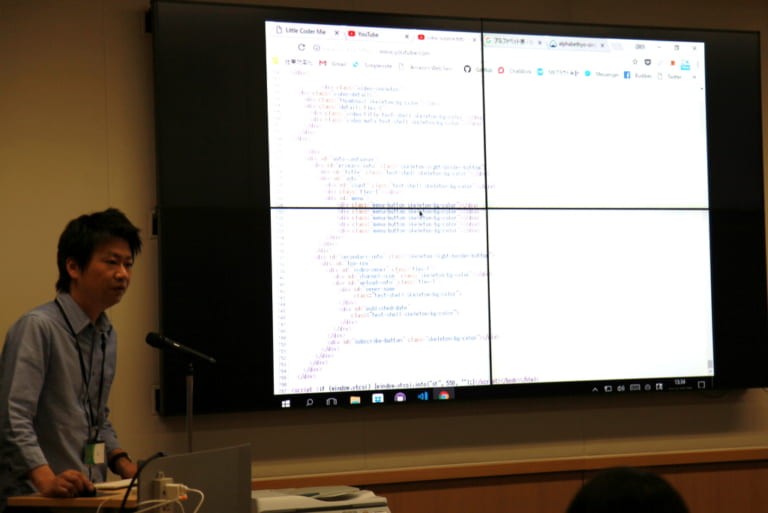
- 今回の開発環境や、よく見てるホームページの裏側ではこんなに沢山のコードが書かれているの紹介
- 表示(print)
- 全角半角文字
- 定義関数を使う
- 変数
- ループ(for)
- 条件分岐(if)
最初のYoutubeのページのhtmlソース(最近は沢山のJavaScriptが書かれている)を見たときの参加者の反応が良くて楽しかったです。
お約束の”hello world”は(確か)絵文字を使ってやっていました。hello worldって表示だが出るだけとまぁあれですが、絵文字はさんで”?hello world✨”ってなってるとちょっと華やかです。
全角半角はエラーの体験(エラーを沢山出すほうがカッコいい)と、それ以降全角文字を打つことがあるので混乱しないようにとの配慮…なのかな。
関数はずっとキーボード打ってても疲れてくるし、Scratchではできないこと(と言ってもこちらでかなり作り込んでいますが)ができたほうがモチベーションアップになるかなぁと言う配慮から「好きなYoutubeを探して貼る」→全員に公開をしました。乱数などScratchでは簡単に出せるけど、JavaScriptだとMath.random/floorを組み合わせかけたり掛け算しないと駄目だったりで、そう言う部分での脱落者は極力減らしたいという思想なのかなと見ていて思いました。
変数は繰り返しと条件分岐で使う用。
繰り返しはテキスト(絵文字が多かった)の繰り返しをしてもらい、その条件分岐は乱数と組み合わせてあれこれみたいなのを作っていました。

Youtubeのソースコードを表示してる様子。子どもたちの反応がよかった。
子どもたちの反応
テキスト言語はどうしても打ち間違いや、構文エラーが多くなるのですが、不具合(虫)が出ても、うわーっとにこやか。狙い通りで すごい。何かと数字を大きくするのはお約束なのか、Scratch以上にそう言うシーンを良く見かけました。

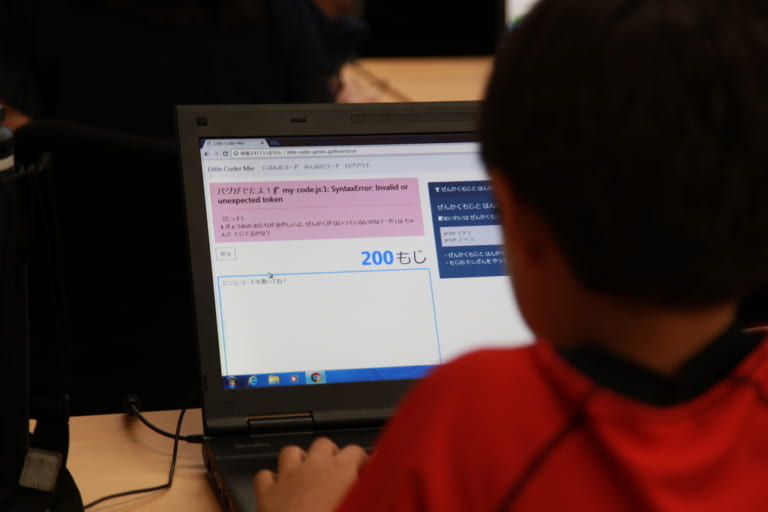
とりあえず「数字を大きくしてみる」の図


キー数を稼ぐために、説明を聞きつつ キーボード押しっぱなしの図。このあたりはお約束。
やっている最中は反応も若干薄めで、やっぱり難しかったのかなぁと思っていたのですが、最後のアンケートでは殆どが「面白かった」で「難しかった」も少なく良い感じでした。スタッフも2,3人に1人はついていたので、ずっと分からくてもうダメみたいなのも少なかったように感じます。
最後に
Scratchは短時間でちゃんと動くものが作れ ワークショップ向きではありますが、JavaScriptでも参加者をある程度しぼり、内容をうまく作れば短時間でも何かしらのことはできるなぁと感じました。
ワークショップ後にはいくつかの”動画で学べる系”サイトを紹介したメールを送りました。こちらはこちらでScratchではできない事もできたりするので、一部の人でも良いので、家でやってくれる子が居ると嬉しいなぁ。
企画、開発、講師と何かと色々頑張ってくれた阪さん。サポートしてくれた天野さん、平岩さん、植田さん、水野さん、青柳さん、河村さん、野中さん、めぐー。そして参加してくれた子どもたち。どうもありがとう。次回は夏、午前、午後を使った1日のワークショップをする予定です。
























 「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップのレポート
「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップのレポート 「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップ@三重県四日市市 参加者募集!
「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップ@三重県四日市市 参加者募集! 「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップのレポート
「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップのレポート 「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップ@三重郡朝日町 参加者募集!
「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップ@三重郡朝日町 参加者募集! 「ネットワーク対戦ゲームをつくろう」子ども向け プログラミングワークショップ@三重県津市 参加者募集!
「ネットワーク対戦ゲームをつくろう」子ども向け プログラミングワークショップ@三重県津市 参加者募集!