「プロジェクションマッピング」のレポート
2016/12に三重県津市で開催した、自分で作った絵をプログラミングで動かしアニメーションを作り、施設ロビーで空間の特徴を活かしながらプロジェクターを使って投影した「プロジェクションマッピング」の様子。
三重県総合文化センター主催「三重そうぶんキッズシネマスクエア」の共催イベントとしておこないました。
来ていただいた人数と年齢
今回はプログラミング未経験のみを対象としましたが 上記のように三重県総合文化センター主催の共催イベントだったため、市内+近隣の小学生全員にイベントのチラシが配られ 定員を超える応募がありました。
最終的に抽選で当選した7~12歳の20名の子どもたちに来てもらいました。冬開催だと体調不良やチラシ経由の申込みは当日キャンセルも多いのですが、全員参加。遠い方は大阪からいらっしゃってました。
スタッフは最多の14名でおこないました。

こんな感じのチラシが周辺の小学生 全員に配られた
やったこと
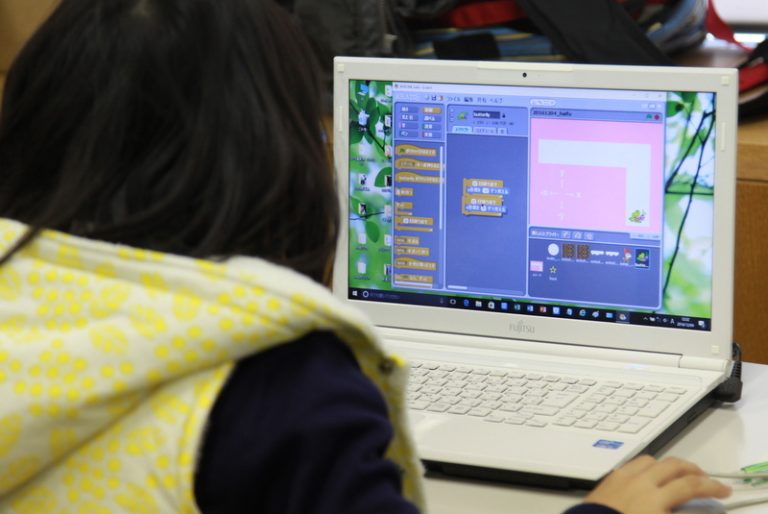
Scratchを使い、絵を書いてアニメーションしながら座標に従って移動するプログラムを書いてもらいました。
未経験者が対象だったので、
- ちょっとした小話(プログラムは色んな所で使われてるよ的な)
- Scratchの基本的な使い方
- 座標の説明→簡単な問題
- アニメーションの利用
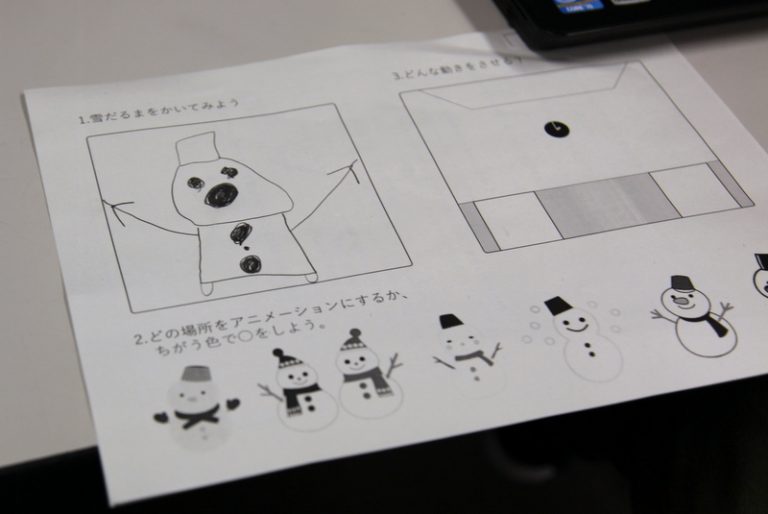
- 紙に雪だるまを書く
- 5の絵をPCで書いてアニメーション
- 座標に動かす&アニメーション
- ジャンプさせる
- 座標に動かす&アニメーション
- 各自のスプライトの書き出し→USBで回収
- 10をPCへ取り込む→プログラムの変更→1つの作品に仕上げる
- 11をホールのプロジェクターを使って上映
みたいな流れでした。

1~2人に1人のスタッフ
今回は後述するマッピングの関係で素材を事前にダウンロードしてもらっていたので、いつもより説明しやすかったですが、小2~6年生が一緒の内容をするため、ペースは様々です。

いつもと違い教材的なものを予め配っておけたのでやりやすかった。写真はスタート→ゴール→スタートへ座標&繰り返しを使って移動してみようの図。
「PCで絵を描く前に紙へ描く」は昨年から始めています。試行錯誤の部分は慣れている紙ででき、いきなりマウスで絵を描くことは初心者には難しい(=時間がかかる)ため、時間短縮にもつながります。

子供たちの書く絵はいつもかわいい
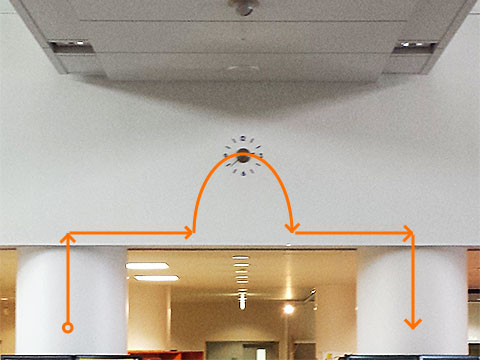
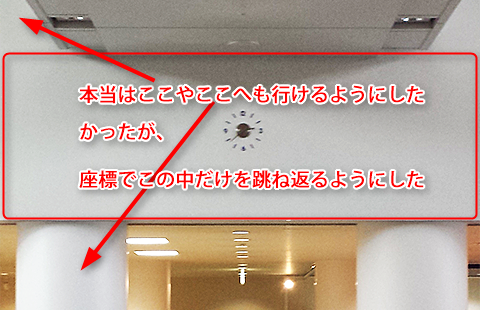
今回は単なるアニメーションでは無くプロジェクションマッピングと言うことで、建物の形を使った動きをつけてもらう必要がありました。具体的には下図のように動かす必要があります。

座標から座標に動かしていく部分は、事前説明に時間かけたのでそれなりにスムーズにいきましたが、ジャンプは残念ながら時間の関係で予め配ってあったプログラム数種類から選択して使ってもらいました。
実際の時計の位置には丸い玉のスプライトを作り、赤色(頭の何処かに赤色を使ってほしいと言ってありました)が触れると色や音が変わるものを事前に配っていたためジャンプの動きもそろいました。また、実際(黒背景)にはどう言う風に見えるのかを気軽に見られるようにしてあったため、切り替えてみていた子もいたようです(下図)。

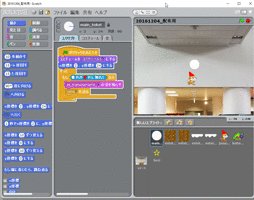
矢印キーで写真 – 投影 – 教材が変わる。事前配布したプロジェクト。

時計部分のプログラム。これであれば表示を消してしまっても動作する
主催者の要望で「映画イベントが終わる○時にホールで完成作品を上映して欲しい」があったのですが、作品をUSBで回収して集めるのと、1体づつ順番に出す為のプログラム修正等もあり、結局間に合いませんでした。ごめんなさい…

頑張って結合するぞー。この時はまだ間に合うと思っていた。

もう時間には間に合わないね…の図。私の見積ミスです。
子どもたちの反応
いつもとはちょっと違うなんだか元気な子たちが多かった気がします。アンケート結果も悪くなかったです。







休憩時間には保護者の方にも見てもらっている。子どもたちの顔が何だかほころぶ。

プログラミング本コーナー。結構真剣に見てた。献本お待ちしておりますよ。

なんだか全体的にノリが良かったのでやってる方も楽しかった
Scratchを利用したプロジェクションマッピング
今回のキモのプロジェクションマッピングをScratchを使っておこなう方法をメモしておきます。
プロジェクションマッピング専用ソフトとは違いScratchは部分部分で映像を曲げたり、複数動画・画像を使ってマッピング的なことはできません。Scratch 2.0のファイル→映像書き出しで動画を作った後、マッピング専用ソフトで貼り付けていくこともできるかもしれませんが、今回はScratch 1.4をそのまま使う形でおこないました。
プロジェクションマッピングの流れ。
- 2次元で投影できそうで構造的に面白そうな場所を見つける。
これが意外と難しいです。光を反射してしまう場所(大理石など)は投影が厳しかったです。また、なるべく暗い場所が望ましいです。 - 可能であれば、1の場所でプロジェクター&Scratchをつけてみて発表者モードに切り替え、映像が明るく映る位置(近いほど明るい)と映る範囲を確認。プロジェクターの位置や高さはメモっておきます。

明るく投影される範囲と、プロジェクターの位置の確認
- 2の電源をおとし、映る範囲+αが全部入るよう&歪まないように何枚か写真を撮る。
プロジェクターは台形補正ができるので、プロジェクターと同じ位置からでなくても良いので、なるべく歪まないように撮るのがポイントな気がします。
若干広めに何枚か撮っておく
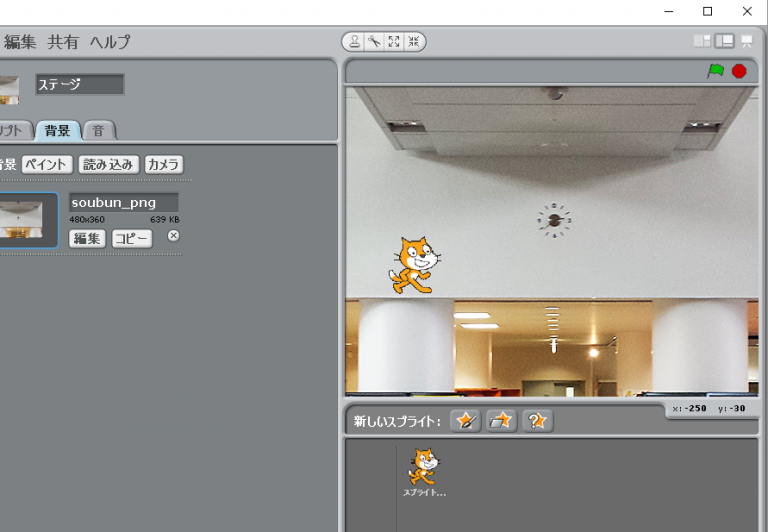
- 3の写真を使い、2の範囲を480×360の画像ファイルに加工。

480 x 360の画像にする
- 背景としてScratchで読み込む(最終的には背景は黒色にします)

ここまで現地でできるのであれば、発表者モードでズレがないことを確認
- 時間が有れば、5を発表者モードで投影し、ズームや台形補正をかけ、実物とズレがなければ安心です。
- Scratchであれこれしてみる
ペンを使って線を書いたり、アニメーションしたり、声に反応させたり….
基本は5の写真上に描いた絵がそのまま実際に反映されるはずですが、元写真によって微妙な歪みがあるので本当にギリギリに線を描くとかは確認の時間が少なければしないほうが吉です。
構造物の上にスプライトを重ねるときは「幽霊の効果」を使うと透けるので位置合わせしやすい
- 作り込んだら、現地で6の写真を投影して位置調整(6の作業と一緒です)

リハーサルの様子
- 写真を消し7のプログラムを実行

発表者モードで確認。この時 背景は黒色に。
と言う流れでしました。
座標から座標へ移動するだけのプログラムは簡単ですが、構造物の形により跳ね返るプログラムは結構めんどくさかったです。今回は時間がなかったので最終的には座標の範囲を使いました。

注意点としては、明るいプロジェクター(5000ルーメン程度)のレンタルは結構よいお値段がします(1泊2日で25,000~50,000円ほど。ただし1週間~1ヶ月借りてもさほど値段は変わらない)。最初は2500ルーメンでテストしたのですが、大きく映そうとすると(会場が明るい関係もあり)映像が薄かったです。できれば事前準備時にもあると良いので色々調整が大変。夜間であっても屋外ででかく映すとかは予算的には覚悟が必要です。予算がない場合は2500~3000ルーメン程度のプロジェクターで暗い場所でやるのが良いと思われます。
結果
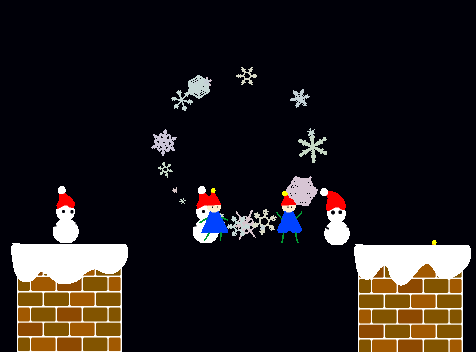
最終的にはこんな感じになりました。時計に当たると雪の結晶が出て、少しの声で雪が降り、大きな声で全員が出てくるようにしました。「大きな声で何かがおこる」は盛り上がる&しまるので、おすすめです。明るいプロジェクターは協賛者の皆様のおかげです。協賛ありがとうございました。LittleCoderMieでは引き続き協賛者を募集しております。


疲れ顔&ほっと一安心のスタッフ
当日使用したプロジェクト(プログラムの中身が見られます)
https://scratch.mit.edu/projects/134353957/
最後に
巷にあふれるプロジェクションマッピングとは映像のクオリティ的なものは全く違いますが、自分の絵がそこに登場すると言うのは皆 嬉しそうでした。他のマッピングソフトとあわせたり、事前の作り込み、投影先の形によってはScratchだけでも もっと楽しいものができそうだなぁと感じました。
メンバーの方々、あおやぎさん、かわむらさん、さかさん、やましたさん、たなかさん、まつうらさん、さのさん、しまださん、みずのさん、かねやん、メグー、たくうろうくん、れんくん、そして、沢山の笑顔を見せてくれた参加者のみなさん。どうもありがとう。
次回は春開催予定です。
メンバーの方のブログ
メンバーの方がブログを書いてくれています。違った視点で書かれていますので、気になった方は是非。
- プログラミングワークショップに行ってきました(2016 冬)
http://rinrinpapa.hatenablog.com/entry/2016/12/06/074629 - Little Coder Mieプログラミングワークショップに行ってきた(今回はプロジェクションマッピング!
http://mate-gai.hatenablog.com/entry/2016/12/07/204609 - Scratchでプロジェクトションマッピング!三重県の子供向けプログラミングワークショップLittle Coder Mieの話
http://blog.genies.jp/2016/12/scratchlittle-coder-mie.html
昨年の様子
昨年、一昨年のこのイベントの様子。
- 自分で描いた絵が動き出す! アニメーション×プログラミング を開催した話(2015/1)
https://ws.moyashi-koubou.com/blog/workshop07/ - 「アニメーションを作ろう」のレポート(2016/1)
https://ws.moyashi-koubou.com/blog/workshop11/

 「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップのレポート
「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップのレポート 「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップ@三重県四日市市 参加者募集!
「プログラミングで未来のデジタルファッションショー」子ども向け プログラミングワークショップ@三重県四日市市 参加者募集! 「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップのレポート
「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップのレポート 「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップ@三重郡朝日町 参加者募集!
「朝日町の東海道の歴史とプログラミングを学ぶ」子ども向け プログラミングワークショップ@三重郡朝日町 参加者募集! 「ネットワーク対戦ゲームをつくろう」子ども向け プログラミングワークショップ@三重県津市 参加者募集!
「ネットワーク対戦ゲームをつくろう」子ども向け プログラミングワークショップ@三重県津市 参加者募集!